Pada materi yang lau kita telah belajar bagaimana mewarnai background sebuah box dengan css. Selanjutnya kita akan belajar mengatur style border dari box tersebut. Jika kita ingat tentang shapes di aplikasi seperti word atau photoshop maka background bisa kita samakan dengan fill pada shapes dan border sebagai outline nya. Untuk tujuan desain halaman web tentu border sangat membantu membuat tampilan lebih manis.
#file html
<!DOCTYPE html>
<html>
<head>
<title>Border</title>
<link rel="stylesheet" type="text/css" href="border.css">
</head>
<body>
<div class="kotak">
Kotak 1
</div>
<div class="kotak2">
Kotak 2
</div>
<div class="kotak3">
Kotak 3
</div>
<div class="kotak4">
Kotak 4
</div>
<div class="kotak5">
Kotak 5
</div>
<div class="kotak6">
Kotak 6
</div>
<div class="kotak7">
Kotak 7
</div>
<div class="kotak8">
Kotak 8
</div>
</body>
</html>
#file css (border.css)
.kotak{
border-style: solid;
width: 100px;
height: 100px;
background-color: #7df;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak2{
border-style: dotted;
width: 100px;
height: 100px;
background-color: #7af;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak3{
border-style: dashed;
width: 100px;
height: 100px;
background-color: #ddf;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak4{
border-style: double;
width: 100px;
height: 100px;
background-color: #a7f;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak5{
border-style: groove;
width: 100px;
height: 100px;
background-color: #ad7;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak6{
border-style: inset;
width: 100px;
height: 100px;
background-color: #ad7;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak7{
border-style: outset;
width: 100px;
height: 100px;
background-color: #ad7;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
.kotak8{
border-style: ridge;
width: 100px;
height: 100px;
background-color: #ad7;
border-width: 20px;
border-color: #444444;
float: left;
margin-right: 5px;
display: flex;
align-items: center;
justify-content: center;
}
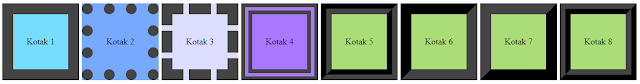
#tampilan
Tags
CSS

Post a Comment